Css Menu Maker Free
Pure CSS Drop-Down MenusPure CSS Menu are lightweight – just a few kb in size, work on almost every known browser (Internet Explorer, Firefox, Opera, Safari, Mozilla, Chrome, Netscape Navigator, etc) – even those that have JavaScript turned off and one of the things I like the most: CSS menus are search-engine friendly!also by Using Pure CSS Menu you can create CSS dropdown menus online for free without even having to know a single bit of CSS or HTML. There is no registration required, all you have to do is add the text to be displayed, the link where the user should be redirected after clicking the text and an optional tooltip.

Obviously, being pure CSS, you can also customize it’s font type, size, font color or background (in normal state or on hover) and so on. Using Pure CSS Menu, you can add as many multi-level submenu items as you want, select from some templates if you want to create your menu in seconds and also the menus can be either horizontal or vertical. A practical tool and - surprisingly - delivers exactly what we need, unlike most sites that deliver large files and poorly formatted. Pure CSS Menu code delivers a clean and relatively mild, including the rails for compatibility with Internet Explorer 6, known to not work right with the most advanced CSS.Although limit somewhat the scope for relying on the templatesThe Pure CSS Menu is one of those sites that should be favorite for anyone working to create web.
January 14, 2014 Support drop down menu examples by phone. Is there a phone number that I can contact? I have some very basic questions. Menu maker css free, html navigation tabs, menu css vertical download.
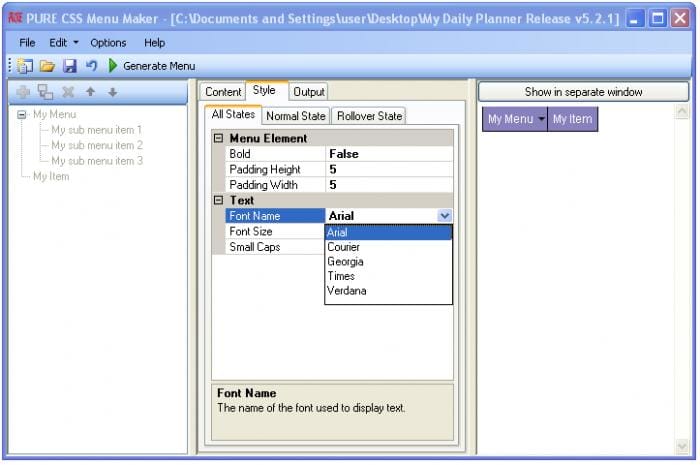
At a minimum, the service offered can save much time. Pure CSS Menu is for developers who are not very familiar with CSS syntax - or who can not really lose much time wrapped these codes. Using this omline menu generator, you can create menus of different levels of complexity, including hierarchical submenus.The site offers three tabs where you will define the details of your menu. In Items, You determine each link of the menu, and the hierarchy between them, a tree view similar to Windows Explorer.To edit the information in this item, the Item Parameters panel at the bottom of the screen is used. There, you can determine the text that will be shown on the menu, the Internet address where the item points out, a tooltip of the link, and whether it should be opened in the same tab or not.Parameters Tab. You can change the font and colors used in the menu. The alphabets available for the menu are those commonly used on the web, to ensure compatibility and stability of the layout.
CoffeeCup Forums - CSS Menu Maker - I have built a working horizontal menu using the CSS Menu designer. It works properly when I view it in both IE8 & Crome using the test browser. However, when. Jun 08, 2018 Moreover, it offers unlimited free trial. CSS Menu Maker. CSSMenuMaker can easily create professional and dynamic menus for your site while investing just a few minutes of your time. This well renowned menu generator is packed with more than 100 professionally designed menu themes. It supports three levels of submenus.
The change of colors can be made through the HEX code of the desired color, or by selecting it with the mouse on a color table. The colors listed in the left column are on the menu in a normal state, and the right refer to the menu items under the mouse pointer. From bottom to top, the color selection refers to the text, the background and border.The third tab allows you to select the Template for your menu. So far, the eight models are available, ranging from minimalist layouts horizontal to vertical menus very similar to the contextual menus in Windows.After selecting the template for the menu items and adjust their parameters and to best fit your project, simply click the download button and save the ZIP file.
When you decompress this ZIP you'll find all HTML, css and image files required for the menu. I'm having some fair sucess converting my pureCSS menu to a responsive design, by using @media queries to change font sizes and some of the widths. Two problems I'm having.1) On a desktop machine, the mouse 'hover' works, because the submenu is dismissed when the mouse moves away. On a smartphone touch screen, the submenu stays indefinitely. I'm not sure how to add or change touch events, so can you suggest a fay i could fix this?2) I'm currently using @media queries to change some of the font sizes to accommodate different screen sizes. But I still have to use non scalable pixels or points to specify my menu font sizes in the pureCSSmenu styles. Any attempt to use scalable values (like ems or%) results in no text display at all.
I'm sure I'm approaching this the wrong way, but can you suggest a different way? A usability tip I hope you'll consider, considering that menus and layout are your thing: Comments alternate color. That's fine, it distinguishes them one from another. But the user's eye falls naturally to the black on (almost) white. It takes awhile before the new user realizes that the green bars are not just separators. (This is partly because some comments are just one line, and because the white on light-green is low-contrast. The white is so hard to read, the eye assumes it's not important text, avoids it as unpleasant, or might not even notice it.
(I leave it to cognition researchers to sort out the reason.) Also, the green comments have a 'quote carrot', which the white comments's background is so light that I have to look carefully even to be sure it's the same background shape. Recommendation: Make both sets of comments the same intensity background, and both white-on-color. In other words, only the color should change. Everything else, the shape, the contrast (which should be high, and the perceived color densitity (darkness) should be the same from comment to comment. And if you lose the quote-bubble motif, you should put the username ABOVE the comment, which is the expected convention. Hi, having bought your Menumaker last month and completed the website build today, I submitted for CSS validation from W3C and received a list of 19 errors all relating to the menus - all being parse errors on colour gradients apart from one lexical error.As far as I see from checking the build log, I did not make any changes to your CSS apart from 'menu133id32 a' making a slight min-width adjustment, and reducing the font size, to keep the horizontal menu within the space available.
I also adjusted some of the z-index to prevent the drop down menu disappearing under the HTML5 slideshow beneath - which only happened in IE 11, 7 and 6, and Opera 11 and 12 not other browsers I tested against.There were also 12 warnings that I am not so concerned about. The other warnings relate to the proprietary Banner Rotator and the NewsScroller.I attach the W3C report.Rgds Jonathan. Can someone lead me to a details link where I add all this. I can build the menus. I can save them. I can make them work on my computer from the file. HOWEVER I have no clue how to add them to my blog.I know.
I get all kinds of instructions about. Blah blah blah.I guess I need a tutorial with step by step PICTURE detail instructions. I seem to have fallen and can't get up. Like I'm lost in the woods and the bear is after me.In tears, I can't be this stupid, kind of lost.can you help? I appreciate this free utility. I just needed something fast and simple to rebuild a site and this is it! What really confuses me.
How is it that the CSS class names end in the letter 'i' and 'm' in the markup, but the browser still uses the right styles? I understand that 'i' means individual and 'm' means multiple, but what's linking these names to the CSS which uses different names?Also note, many style parameters are generated with no trailing semicolon.
Just saying, as a matter of consistency and standards. I have had the same issues.took an hour for me to get all the stuff filled in, then no way to save, unless you click register. If you do.all that work is lost. So.figure out how to register first if you can.Now, for the big problem, which seems to be pretty popular.my bar works properly, but it is NOT in the table I created for it. It is off to the left and currently over my banner, which is in another table all together!!! Why won't it stay in the table I put it in??

Sooooo frustrating, spent hours on this.does anyone EVER answer questions here? I am SO frustrated. I'm trying to use your site to make a mobile devise compatible menu for our school website. I spent two days at school working, but couldn't finish.
Css Menu Maker Free Download
Then everything was gone.So, I took it all home and arranged for a day without distractions with my principal. I worked all morning and it was a thing of beauty.
I did a lot of tweeking as I worked, too. After about 3 hours or so, the page expired and everything went away. I immediately logged back in but all my work was gone.Shame on you. Heck, just one more comment that I hope can help others.I fixed my to small text the easy way. I began a new menu putting in the parameters and downloaded.I then copy and pasted the styles into my existing menu over the original ones.All is right in my world now.The whole proble was my own fault for getting lazy over the years and using small, med, lg, xlg, xxlg etc do designate my text size.
If I had remained on the ball and set them by pixel size I would not have made this mistake to start with.Oh well, live and learn or you may as well lay down and die. I went ahead and added the 'extra' sub web to the menu.Now, I am adding it to my master pages and low and behold, the drop down does not open over the layer lower than it on the page. If I continue using this menu I will have to add it to EVERY PAGE.
That said, any additional pages would have to be added to the code on EVERY PAGE.This takes navigation back many years.I can try to use an 'include page' but if I am not mistaken that will not fly with HTML 5.Hmm, just had a thought. If I make the navigation layer long enough on the page to house the content layer, maybe I will have a hit.Let you know how it works out. Very Slick - thanksBut cannot do simple things1. Save menu in process without download, it is not added to my profile for nonpublished,2. If I accidently built a root tier that should have been one layer down I cannot correct until I build whole menu download and correct in an editorthere - a move root tier would be nice3. Continued #1, I do not see saves so is there a way to upload a previously downloaded script or just make the needed changes online and merge the dfference.Anyway this app saved much time and aggrevation thanks a bundle. I have succeeded perfectly using the drop-down menu but I have a general IE issue.
Some of the pages are made of a table in two rows. The menu is set on row one close to the border so that the drop-down effectively appears but hover row 2. In FF it works without any problem. With IE even version 9 the mouse makes the menu appear but as soon as you try to move it to a choice, the list of choices disappears. I made a test on a one single row and it is ok, the problem is when the hovering goes over two rows then it is unclickable. Thanks for any help in this. Hello and thank you for a great app!A couple of quick questions.One - the generator places stylesheets inside the tag instead of, so was wondering if it is intentional.Another is that it does not quite work if I place the stylesheet in the external file.
The nested menu items get displayed outside of the menu display area. Any help would be greatly appreciated.
I tried different linking methods with and @import, but it only works if I use the stylesheet internally. Obviously, for a big site it would be nice to have it all in one file with multiple pages referencing it.Thanks again for all your beautiful work! Ange, i'm a little bit of a newbie to coding but, what i did in Frontpage is i created a layer and pasted the menu code in to the layer attributes of the webpage, and the. Can't save current menu to come back to later- State of menu doesn't persist across all tabs in purecssmenu.com- CSS selectors oddly named, code makes no sense once generated.- Doesn't 'play well' with other CSS code, even correcting for namespace collision.- Menus only seem to work well when the menus are the first thing you work on with your site, followed by coding other CSS classes, IDs, and selectors. Don't try to integrate this impossible-to-understand code into an existing site.Not worth anyone's time. I think you have done a great job of the menu builder.
Its easy, its reliable and its going to attract people to your site and they willsee that you are a talneted coder. I hope it helps your business as much as it is likely to help other people use the tool - well done!!A thought though. I have some coding skills but limited, so is there a simple way I store the style sheet and th emenu CSS in a seperate file from the main pages of the website so I can maintain just one copy of the menu accross all pages? I tried to move the style sheet elements into a seperate file and it stopped working - unsure why can you suggets how we could do this effectively. Thats th elast piece of the puzzle not covered in your builder.
Okay well I love the site, its easy and jsut overall great.but now I've having issues putting it into my project.its a simple php site but when I add the source into the site it ends up messing up!And harriet, to add it to your google site.all you have to do is go into the 'Edit page' then on the edit bar there will be a little button that says 'html' click that. The source code for your page will come up and you just copy & paste the source into itIf you need any more help with it or have a question ect. You can email me @ FishyDesigns.Main@Gmail.co. To those having problems installing the bar-I have a site thats made with a template and olny access I have to place code is in text boxes. For 3 years i have wanted this-and finally i have it here1 Thanks!Anyways how I install it in a text box and get it to work is this.Extract the file and open it in IE (opens there anyway) Right click on the right corner and click on 'Select All' then right click again and choose 'Copy'.then just paste it in the editor box and it works!I am now looking for a workaround for increasing width of the menu and position.Still your hard work is greatly appreciatedThanks a million!
Menu Maker Html Css Free
Very cool menu generator, and that is very generous of you to offer it for free. However I noticed that the menu generator sets the width of all submenu list items to the width of the item with longest text, regardless of if a menu choice is in the same submenu as the longest item or not. Ideally it should adjust the width of the list items to the max width needed for just the items in that submenu, so there's not massive empty spaces on all the menu items with short names.To illustrate this point, replace the default 'What is new?' I have been trying, with my limited knowledge of CSS, to make a drop menu that would work with all browsers. I had success with everyone of them except Win IE. After days of beating my head against the wall, I found your site, and VOILA, problem solved.
Thanks so much for this great aid for us newbies.I do have one problem with my Web page:have two levels under the Activities heading. When I hover over Activites-Restorations, the third level has a gap which will not permit access to it. How do I solve this?Thanks. This suffers from the same bug as all those fake menus. When you select a submenu you have to go exactly right and then down. Normal users go diagonally, but then the submenu is either gone, or the next submenu is showing. The solution is easy: basically you have to track the angle of the mouse movements and if they are diagonal to the right keep the submenu open for a second or so, before you give up and close it (and maybe open another submenu).
Css Menu Generator Free Download
That gives the user a much better UI experience.Here's a picture. The green line is how it should be, the red is how it is now.http://static.arstechnica.com/20100104/hierarchical.png. I got it working, looks great.-Thanks for this site, I tried making a drop down menu but I'm running into a couple problems. 1) The images aren't included with the zip file for the 'shiny black' template. 2) The URL within the CSS code doesn't link to the image either.
I don't know if that's causing the code not to work properly because after I separated and linked the pages into an.htm and.css file, all I got was a navigation map without any of the styling or drop downs. Hope you can help me figure this out.
Blended Menu - Free On-Line HTML CSS Horizontal and Vertical Menu Layout GeneratorAny web site must have a friendly and easy to use navigation bars. But why stop there if you can give your users a more good looking navigation experience.
In 'Blended Menu' you can start experiment absolutely free with any horizontal or vertical HTML menu layout without installing any program on your computer. This menu editor can be accessed any time from almost any modern browser. The Menu Generator build on principle of 'WYSIWYG Editor', every change you applying to your menu will result in generated HTML CSS code. Although we gave a few layout examples you can re-customize them all as much as needed to any stylish menu you imagine absolutely free.Consider: This site is constantly updated so its recommended to Refresh (F5) the page before you start a new menu project.